일러스트의 라이브 버켓 툴을 이용한 다음 로고 만들어 보기
일러스트 프로그램은 캐릭터 디자인과, 편집 디자인에서 많이 사용되지만
로고를 만들기에도 적합한 프로그램이기도 합니다.
아무리 확대하고 축소해도 픽셀의 깨짐이 없다는 장점으로
로고, 마크, 현수막, 인쇄물 등 다양한 곳에서 사용되는데요
일러스트 프로그램에서 사용되는 다양한 툴 중에서
오늘은 라이브버킷 툴을 활용해서
로고를 따라서 만들어 볼까 합니다.
지금은 사용되지 않지만
예전의 다음 로고를 한 번 따라서 만들어 보겠습니다.

원하는 컬러를 설정 하고 라이브페인트 버킷 툴을 선택,
오브젝트 위로 가져가면 색이 칠해질 부분이 붉은 선으로
표시되고 클릭하면 색이 채워지는 기능입니다.


글자를 그림처럼 만들어 주는 속성,
Create Outline을 지정하면
글자 속성은 사라지고 이미지로 인식합니다.
위의 툴과 Type Create Outline 기능으로
위의 다음 로고를 만들어 보겠습니다.
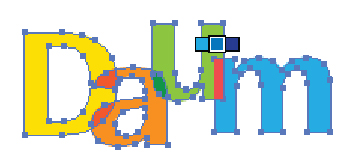
1. 그림과 같이 글자를 입력합니다.

2. Type - Create Outline 기능

3. ungroup시킨 후 그림과 같이 배열하고 색을 변경합니다.

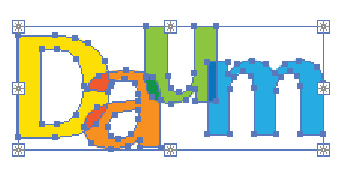
4. 이미지를 다시 선택한 후에 Live Paint Bucket 툴 선택 한 후 색을 바꿔줍니다.
(전경색을 선택한 후에 이미지 위에 클릭해야 색상이 바뀝니다.)

5. Object → Live Paint → Expand를 실행합니다.
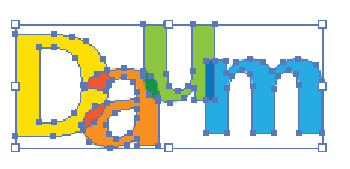
(아래 보이는 반짝이는 묶음상태로 사용해도 되지만 부분수정하기 위해서 Expand 후 사용합니다.)

6. 그림과 같이 일반 오브젝트로 전환 된것을 확인할 수 있습니다.

'자격증 정보' 카테고리의 다른 글
| 엑셀프로그램 함수 중 문자함수로 필요한 문자 추출하기 (2) | 2024.11.10 |
|---|---|
| 색상 기준으로 포토샵 누끼따는법 응용하기 (0) | 2024.11.07 |
| 포토샵에서 이미지로 브러시로 등록하고 사용하는 법 (0) | 2024.11.06 |
| 컴퓨터그래픽 운용기능사 자격증 정보 (0) | 2024.10.24 |
| iTQ엑셀 유효성검사 사용법 (1) | 2024.10.23 |



